- 最新の記事
- 月別アーカイブ
- タグ
今行きたい、人気のメンズエステ
| 掲載店舗 | キャンペーン | クーポン |
|---|---|---|
| 83店 | 17店 | 1件 |
- リフナビ京都
- リフナビ京都コラム
- 編集部からのお知らせ
- 【AmebaOwnd編】トップページへのリフナビバナー設置方法
【AmebaOwnd編】トップページへのリフナビバナー設置方法

AmebaOwnd(アメーバオウンド)にて京都のバナー設置方法をまとめました。スマートフォン用管理画面ではバナー設置ができないため、管理画面にログイン後、フッターにある表示切替より【パソコン版】に切り替えてから行ってください。
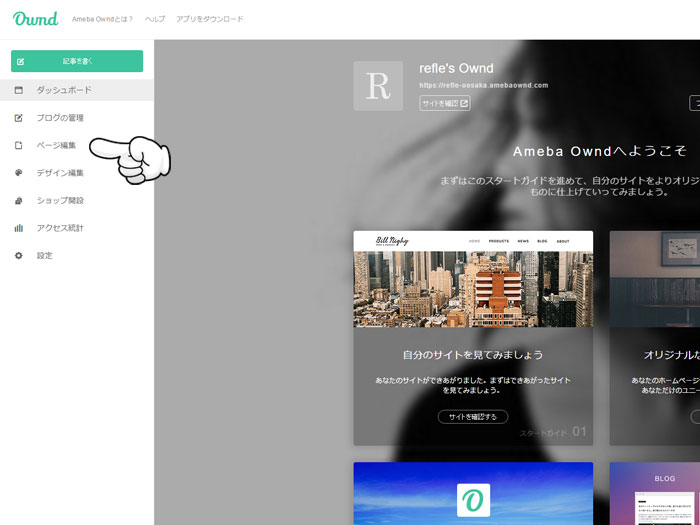
1)ログイン後、「ページ編集」をクリック。
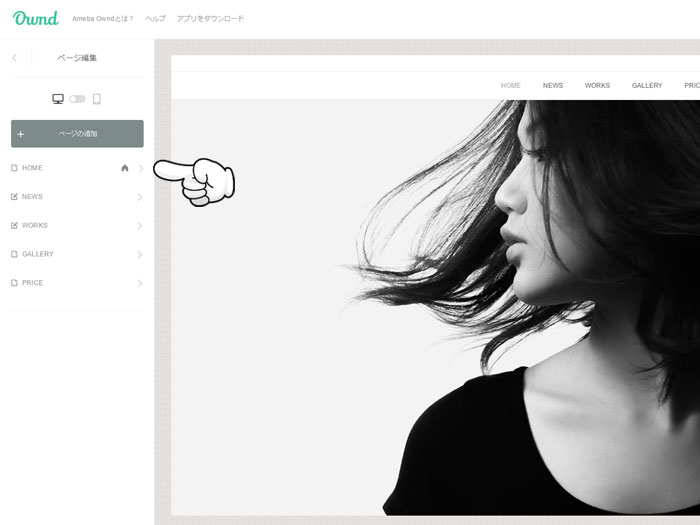
2)左メニュー内、「HOME」をクリック。 
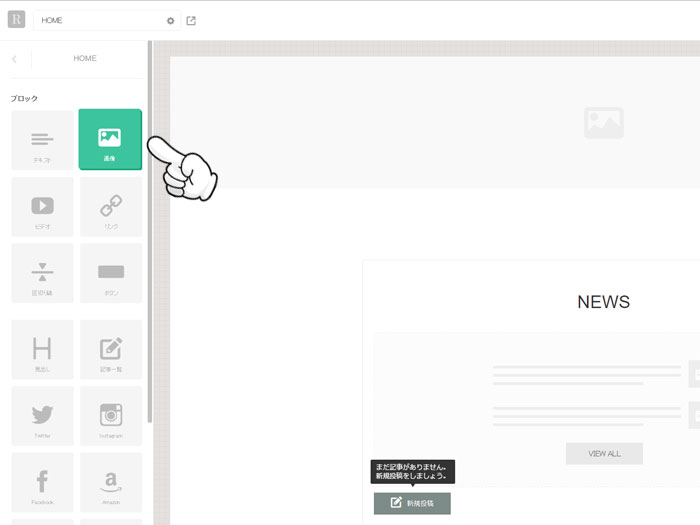
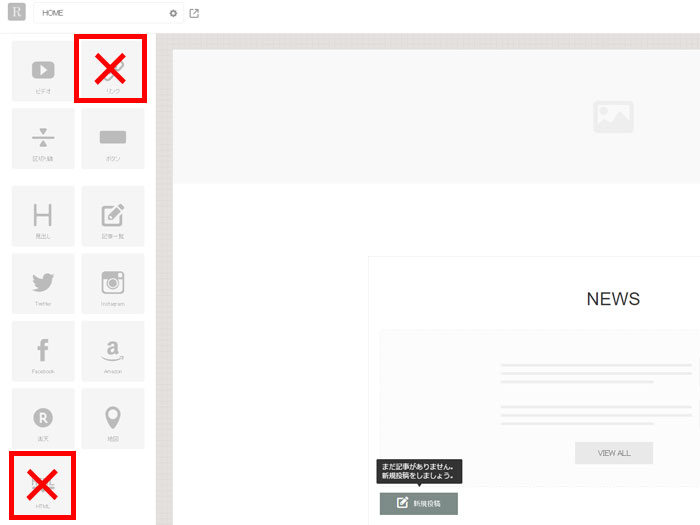
3)「HOME」ブロック内右上の「画像」をクリック。 
※注意※
 左側メニューの「HOME」内、赤枠で囲んでいる「リンク」「HTML」からコードを入力する方法はiframeでの設置となり、キャンペーン対象外になりますのでご注意下さい。
左側メニューの「HOME」内、赤枠で囲んでいる「リンク」「HTML」からコードを入力する方法はiframeでの設置となり、キャンペーン対象外になりますのでご注意下さい。
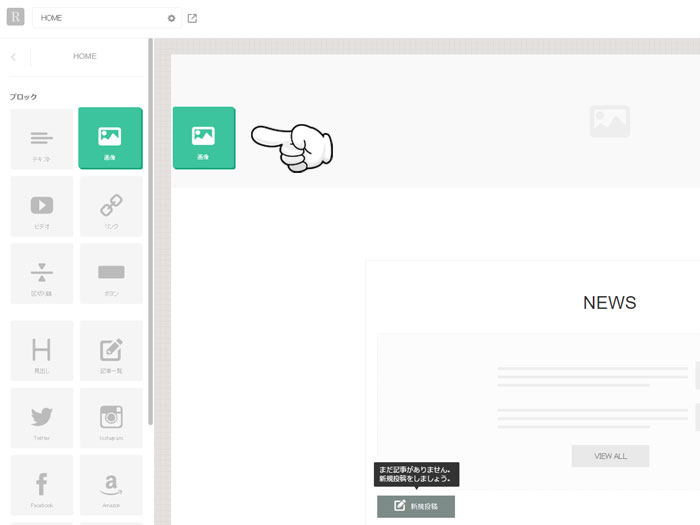
4)右ページに緑色の画像ブロックが出現します。 
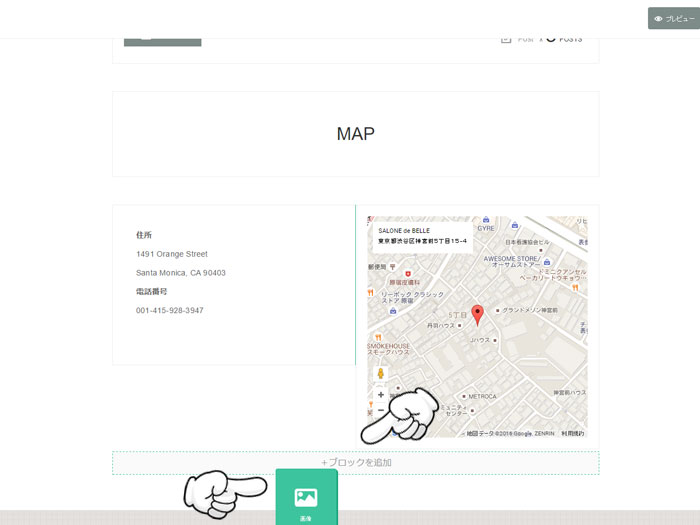
5)画像ブロックを「+ブロックを追加」と出現する箇所までドラッグし設置。 
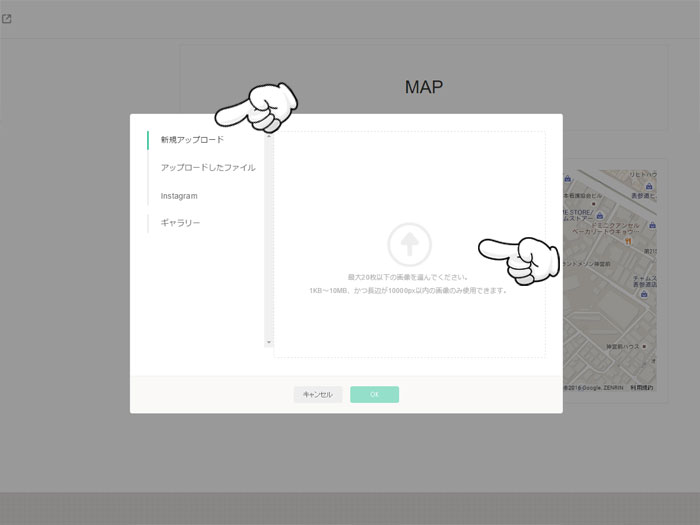
6)「新規アップロード」をクリック後、真ん中の「↑」をクリック。 
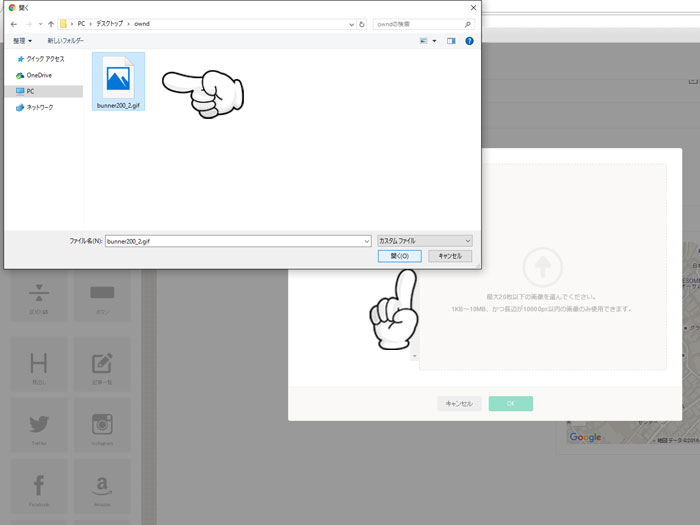
7)ご使用のPC内に保存頂いたリフナビバナーを選択し「開く」をクリック。
※バナー画像は【リフナビ京都のバナー設置について】より保存可能です。 
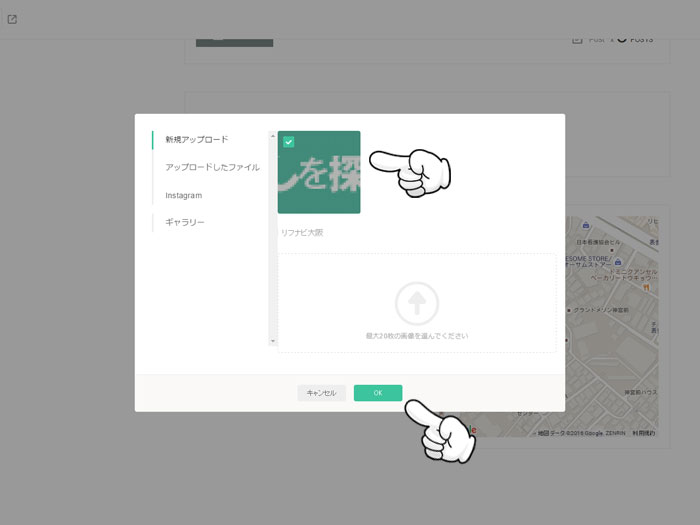
8)バナー画像アップロード後、画像を選択し、「OK」をクリック。 
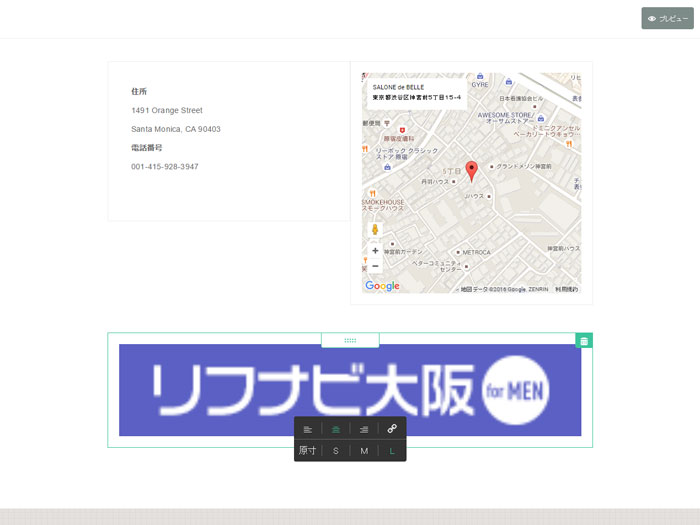
9)サイト編集画面に大きなバナー画像が出現します。 
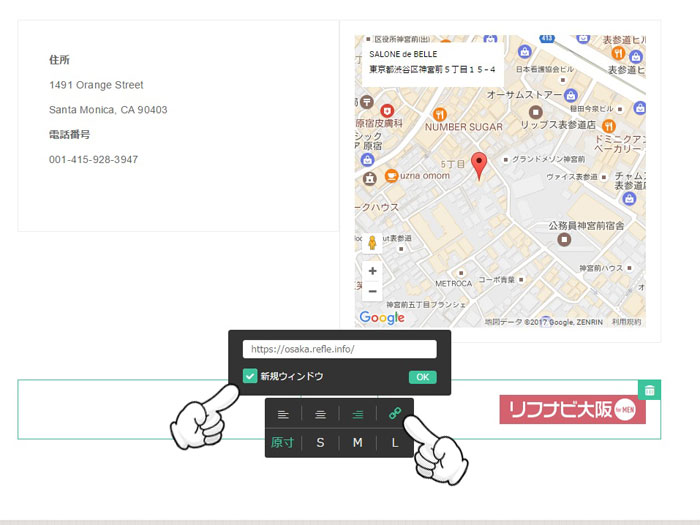
10)バナー画像真ん中辺りに出ております編集メニュー内左下「原寸」を選択して頂きますと、通常のバナーサイズになります。 
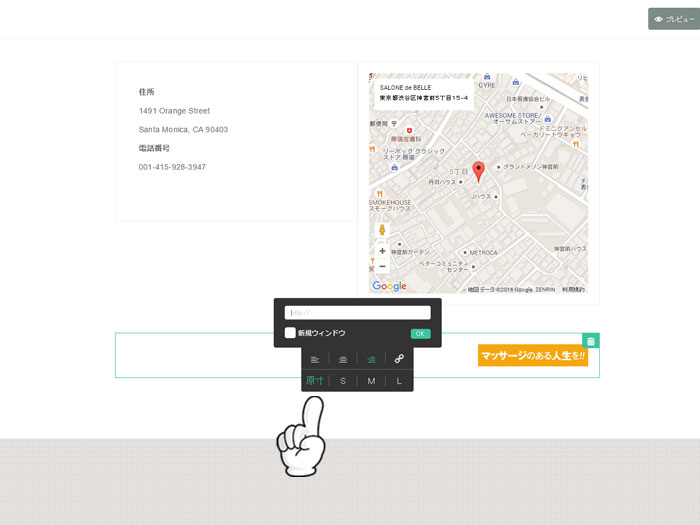
11)バナー画像編集メニューの右上「鎖マーク」をクリックし、リフナビのURLを入力。すぐ下の「新規ウィンドウ」をチェックしておきますと、別窓で開く設定になります。全て入力後「OK」をクリック。
※URLは【リフナビ京都のバナー設置について】よりコピー可能です。

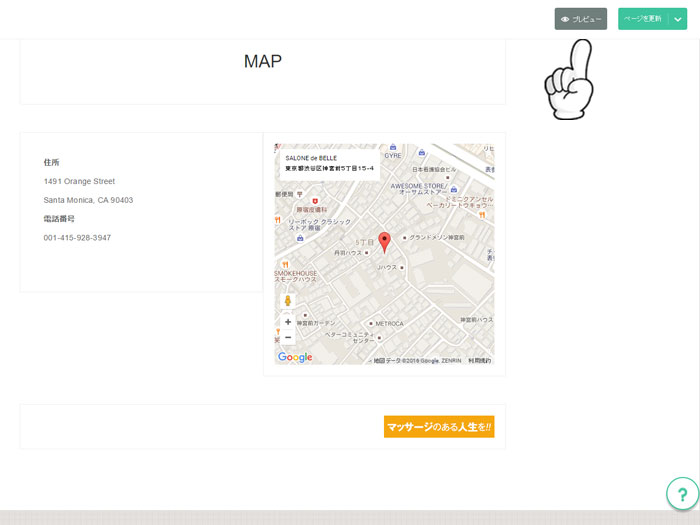
12)サイト編集画面右上の右から2番目「プレビュー」をクリック。 
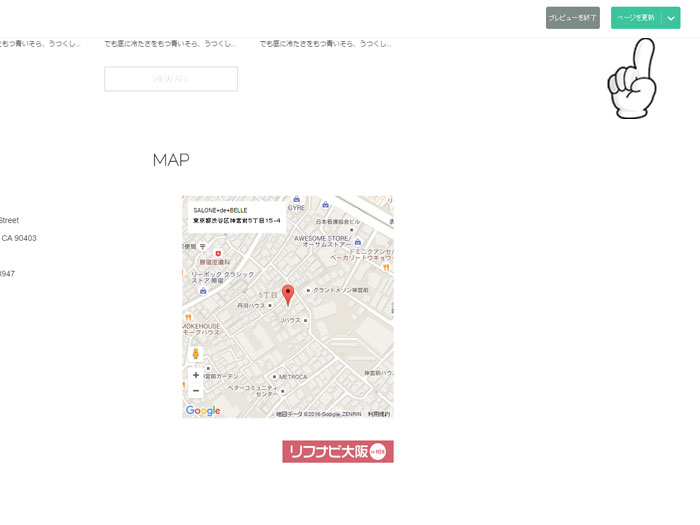
13)プレビュー確認後、問題なければサイト編集画面右上一番右「ページを更新」をクリック。 
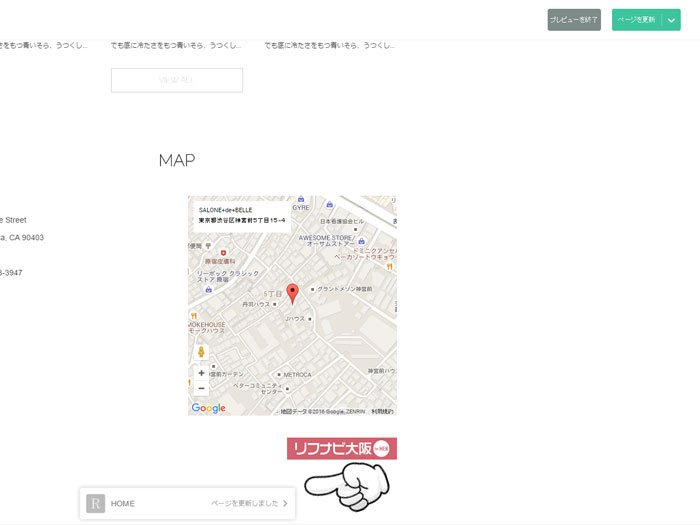
14)ページを更新しますと、編集画面下に「ページを更新しました」とでますのでこちらをクリック。
※時間が経つと消えてしまいますが、HPをすぐ確認できるだけですので特に問題はございません。 
15)バナーが無事に設置されているか確認して完了。

アメーバオウンドのデザインはアメーバブログと異なり、少し尖ったデザインを導入しているそうです。初期構想段階の方が今よりも尖ったデザインだったそうですよ。Amebaを名前に入れるか否かという点でも議論が起こり、結果Amebaの冠が付くことになり、今のデザインに落ち着いたそうです。
筆者 リフナビ京都編集部
メンズエステ・リラクゼーションサロンの地位向上のために、お客様が安心・安全にマッサージを受けられるように、リラクゼーションサロンに関する情報を発信しています。
京都にあるその他の業種
店舗マッサージ(10)/メンズエステティック(5)/メンズ脱毛(6)/フェイシャルエステ(4)/ダイエット・痩身(4)/メンズネイルサロン(15)/リフレクソロジー(25)/ボディケア(22)/タイ式マッサージ(1)/スーパー銭湯(14)/銭湯(公衆浴場)(11)
京都のあるその他のエリア
河原町(9)/祇園(5)/京都駅周辺(4)/五条(1)/四条烏丸(12)/二条(3)/西院・大宮(2)/伏見桃山・伏見稲荷(5)/桂・洛西(2)/その他[京都](40)