- 最新の記事
- 月別アーカイブ
- タグ
今行きたい、人気のメンズエステ
| 掲載店舗 | キャンペーン | クーポン |
|---|---|---|
| 83店 | 17店 | 1件 |
- リフナビ京都
- リフナビ京都コラム
- 編集部からのお知らせ
- 【アメーバブログ編】ブログへのリフナビバナー設置方法(フリースペース)
【アメーバブログ編】ブログへのリフナビバナー設置方法(フリースペース)

アメーバブログにてリフナビ京都のバナー設置方法(フリースペース)をまとめました。
※スマートフォン(iPhone,Andoroid)にてマイページにログインされた場合※
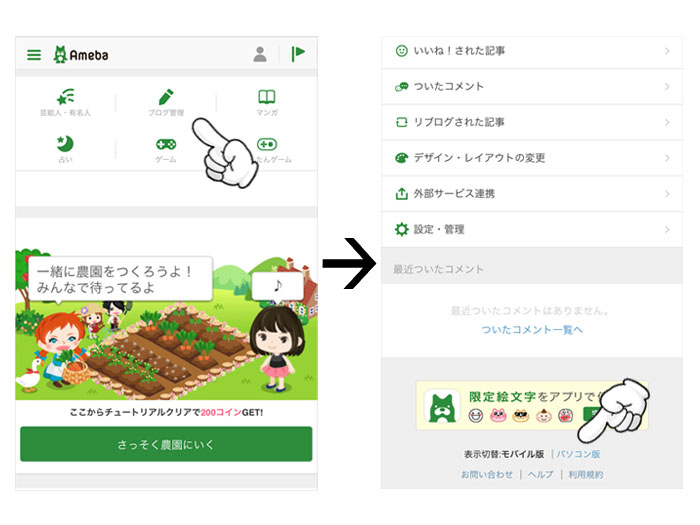
スマートフォン用マイページではバナー設置を行う事が出来ない為、パソコン表示へ切り替えが必要となります。マイページにログイン後「ブログ管理」をタップ、最下部までスクロールいただき「パソコン版」をタップしてパソコン用マイページに切り替えてください。

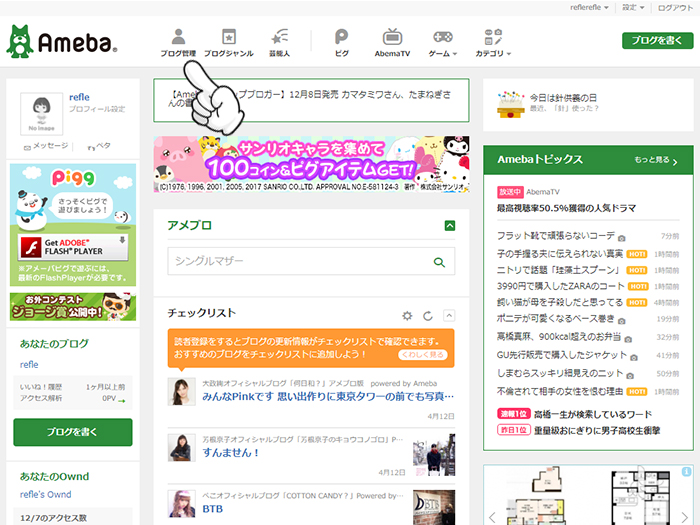
1)ログイン後、マイページの上部にある「ブログ管理」をクリック。 
2)左メニュー内の一番下にある「設定・管理」をクリック。 
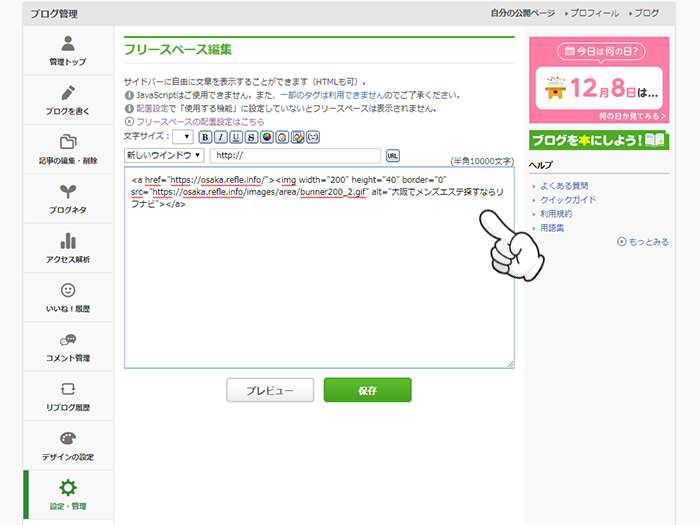
3)「設定・管理」ページ内の「フリースペース編集」をクリック。 
4)「フリースペース編集」ページ内のテキストエリアにバナー設置用タグをコピペしてください。貼り付け後、「保存」ボタンをクリック。 ※タグは【リフナビ京都のバナー設置について】よりコピー可能です。
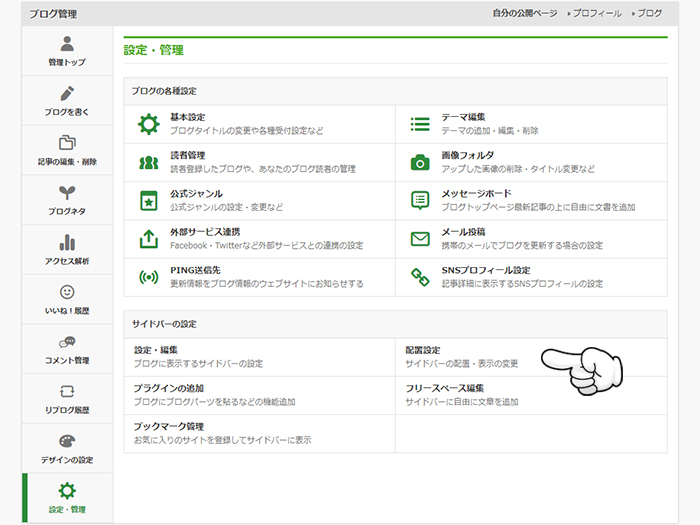
5)次に「設定・管理」ページ内の「配置設定」をクリック。 
6)「使用しない機能」内に「フリースペース」がある場合はドラッグして「使用する機能」に移動。移動後、「保存」をクリック。 

7)バナーが無事に設置されているか確認して完了。 
※スマートフォン(iPhone,Andoroid)での設置確認は下記を参考に行って下さい。
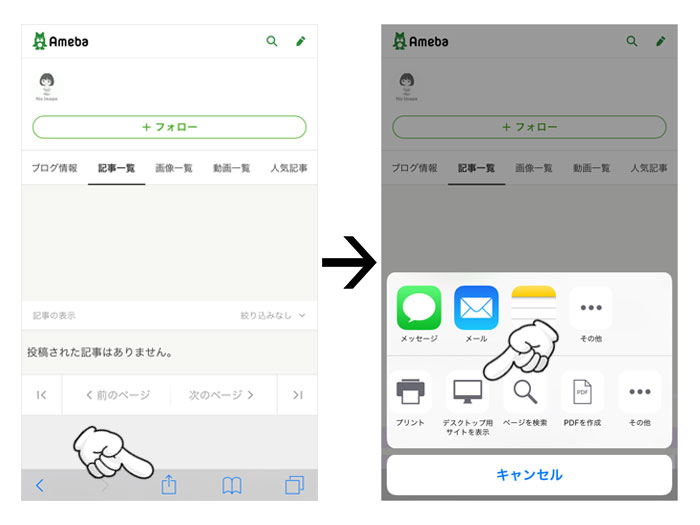
iPhoneでの設置確認方法
ご自身のアメーバブログを開き、グレーのバー内「追加・共有・保存」のアイコンを選択、右スクロールし「デスクトップ用サイトを表示」をクリック。7)同様の画面が表示されます。

Andoroidでの設置確認方法
ご自身のアメーバブログを開き、右上の縦3つの「メニューアイコン」を選択し、「PC版サイト」をクリック。7)同様の画面が表示されます。

いつの間にかアメブロのキャラクターがアニマルっぽくなってますね。abema(アベマ)くんだそうです。 デザイナーのNIGO(ニゴー)さんがサーバーエージェントのクリエイティブディレクターになられたようですよ。
筆者 リフナビ京都編集部
メンズエステ・リラクゼーションサロンの地位向上のために、お客様が安心・安全にマッサージを受けられるように、リラクゼーションサロンに関する情報を発信しています。
京都にあるその他の業種
店舗マッサージ(10)/メンズエステティック(5)/メンズ脱毛(6)/フェイシャルエステ(4)/ダイエット・痩身(4)/メンズネイルサロン(15)/リフレクソロジー(25)/ボディケア(22)/タイ式マッサージ(1)/スーパー銭湯(14)/銭湯(公衆浴場)(11)
京都のあるその他のエリア
河原町(9)/祇園(5)/京都駅周辺(4)/五条(1)/四条烏丸(12)/二条(3)/西院・大宮(2)/伏見桃山・伏見稲荷(5)/桂・洛西(2)/その他[京都](40)